HTML (HyperText Markup Language) adalah bahasa markup yang digunakan untuk membuat dan mengatur struktur halaman web. Salah satu elemen penting dalam HTML adalah tabel, yang digunakan untuk menyusun data dalam bentuk baris dan kolom.
Tabel HTML dapat diperluas dengan menggunakan atribut colspan dan rowspan. Atribut colspan digunakan untuk menggabungkan beberapa sel kolom menjadi satu sel yang lebih lebar, sedangkan atribut rowspan digunakan untuk menggabungkan beberapa sel baris menjadi satu sel yang lebih tinggi.
Berikut ini adalah contoh penggunaan colspan dan rowspan dalam pembuatan tabel HTML.
Langkah 1: Membuat Struktur Dasar Tabel
Langkah pertama adalah membuat struktur dasar tabel menggunakan elemen HTML seperti <table>, <tr>, dan <td>.
Contoh kode:
<table>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
</tr>
</table>Output:
| Baris 1, Kolom 1 | Baris 1, Kolom 2 |
|---|---|
| Baris 2, Kolom 1 | Baris 2, Kolom 2 |
Langkah 2: Menggunakan Colspan
Untuk menggabungkan sel kolom, kita dapat menggunakan atribut colspan pada elemen <td>. Atribut ini menentukan jumlah kolom yang akan digabungkan.
Contoh kode:
<table>
<tr>
<td colspan="2">Baris 1, Kolom 1 dan 2</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
</tr>
</table>Output:
| Baris 1, Kolom 1 dan 2 |
|---|
| Baris 2, Kolom 1 |
| Baris 2, Kolom 2 |
Pada contoh di atas, kita menggunakan colspan="2" pada sel pertama untuk menggabungkan dua sel kolom menjadi satu sel yang lebih lebar.
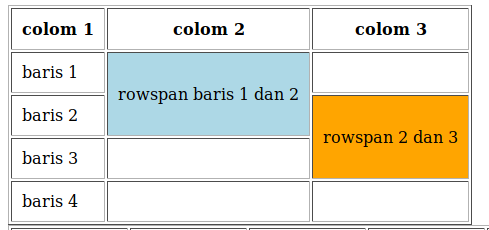
Langkah 3: Menggunakan Rowspan
Untuk menggabungkan sel baris, kita dapat menggunakan atribut rowspan pada elemen <td>. Atribut ini menentukan jumlah baris yang akan digabungkan.
Contoh kode:
<table>
<tr>
<td rowspan="2">Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
</tr>
<tr>
<td>Baris 2, Kolom 2</td>
</tr>
</table>Output:
| Baris 1, Kolom 1 | Baris 1, Kolom 2 |
|---|---|
| Baris 2, Kolom 2 |
Pada contoh di atas, rowspan="2" pada sel pertama menggabungkan dua sel baris menjadi satu sel yang lebih tinggi.
Kesimpulan
Dalam pembuatan tabel HTML, kita dapat menggunakan atribut colspan untuk menggabungkan beberapa sel kolom menjadi satu sel yang lebih lebar, dan atribut rowspan untuk menggabungkan beberapa sel baris menjadi satu sel yang lebih tinggi. Kedua atribut ini sangat berguna dalam mengatur tampilan tabel dengan lebih fleksibel.